I always interested to everyone’s opinion about choosing color scheme for their blog and
I started a discussion on
Blog Catalog several days ago on that topic.
The result is interesting and I come out with a conclusion that most of Bloggers tend to use grayscale to white as background layout. This is good since white or gray makes easy for eyes to capture the whole blog content, especially if your blog is rich in text content.
Dark background works very well for a photo blog. Photos or images that you post would look amazing if you choose black or dark blue as background color. Contrast balance between the background and the content will helps the audience to focus only to what you want to show. Of course you will also need typefaces in brighter color for headers and paragraph.
I wrap up color palette of these blogs that I reviewed into 3 (three) major colors. This is my way to determine what kind of moods and sense appears in every blog.
These are the blog snapshots of everyone who has joined in the discussion.
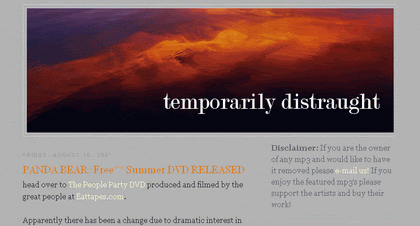
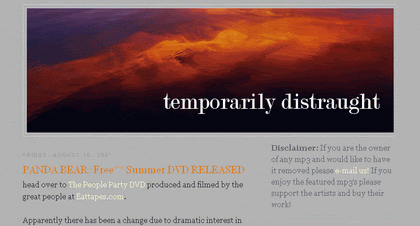
This post is updated in 19th August 2007 ! 1. Tyler
Temporarily Distraught - music/mp3 blog


Tyler’s Blog brings out contemporary looks and the composition between warm color, which is orange and cool gray. Gaming, sports, and popular culture especially music, make their influence known through these colors as well. The header’s color (warm burgundy to orange) and graphic is actually an eye catching spot, a counterpoint, and the gray background is, however, sophisticated and disconnected despite its density.
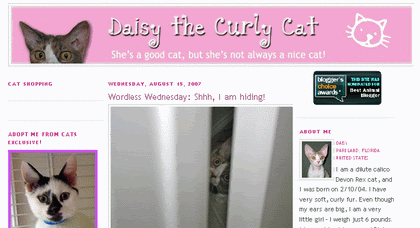
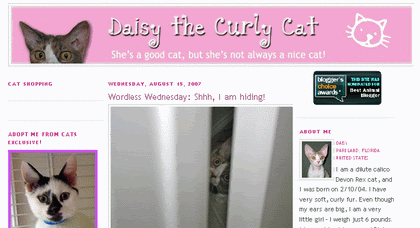
2. Daisy
Daisy the Curly Cat


Daisy is cute, and the blog should be a perfect home for her. Daisy presented monotone color in pink hues. These sweet colors are refreshed up with the light background, that is white gray. We know that Daisy is a girl just by the look of the blog. Pink is identically related to female favorite colors. Friendly inviting, sweet, and once again it is so cute.
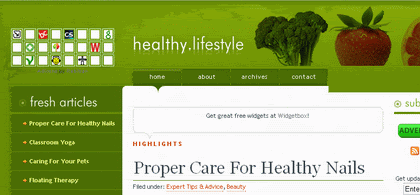
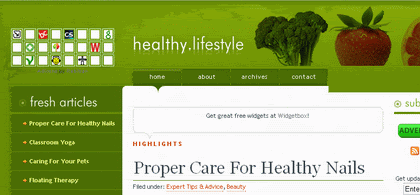
3. Borzack
Healthy Lifestyle


Healthy Lifestyle Blog is clearly show how organic colors related to the process of healing. Intense Green Hues color brings up vitality, health and energy. The viewers would be emotionally ground and feels the sense of ecological thoughtfulness.
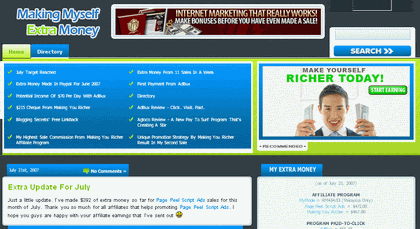
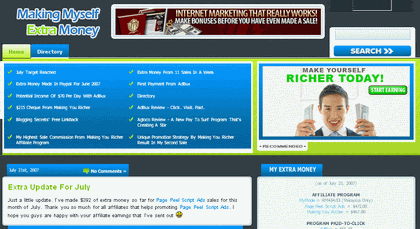
Making Myself Extra Money


Making Myself Extra Money used interesting color combination for a Monetizing Blog. Vivid intense colors (blue and green) are the consequences of dark background color. This color combination is a symbolic of the techno genre. Highly saturated blue and green evoke the raw input of the computer monitor and they are contrasted with black to help reinforce the extreme nature and energy of techno style.
4. Vishnu
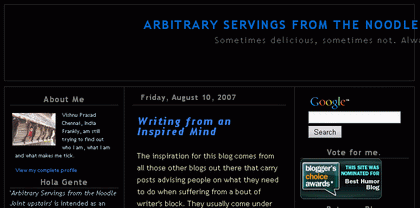
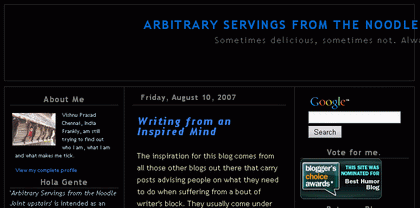
Arbitrary Servings from the Noodle Joint upstairs


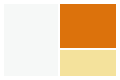
Vishnu’s blog brings powerful concept into the design, which feels reliable, has visual depth or complexity. Bright cobalt blue reinforced its intensity by powerful black background. Pale yellow pastel is very good choice for the text color since this color is delicate but fairly contrasts and adds vitality to the whole design.
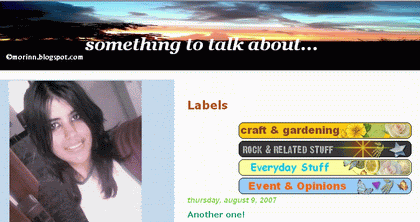
5. Morina
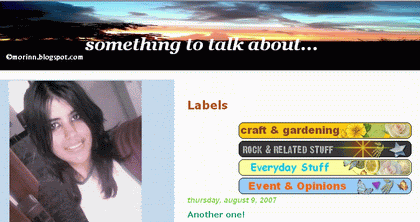
Something to talk about...


Morina loves blue and orange for the sidebar and white background for the contents! She said: “It gives a refreshing look”. Well I completely agree with her. I should add a comment that this is a new age color, a return to the familiarity of the natural and sometimes nostalgic coloring of the past combines with vivid colors in the new age palette. Blue and orange are the influence of popular culture – while mutted color represented by cool gray is quiet, elegant, natural and even creates spiritual hues.
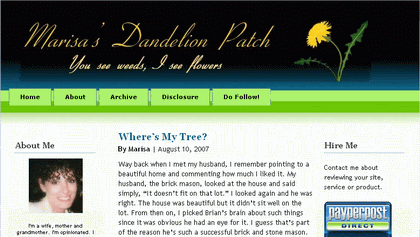
6. Marisa
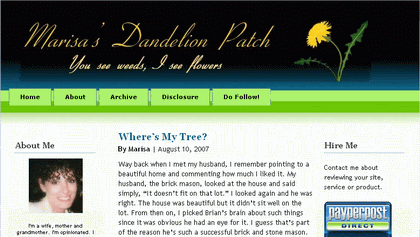
Marisa's Dandelion Patch


Natural and refreshing colors are dominant in Marisa's Dandelion Patch Blog. Light blue sky and vivid green are analogous combinations create a more subdues, watery experience. Refreshing colors raises a crisp, bright feeling that connotes energy, health and coolness. Adding black to the header, makes for a vivacious tension among the other fresh colors that is nevertheless mysteriously powerful.
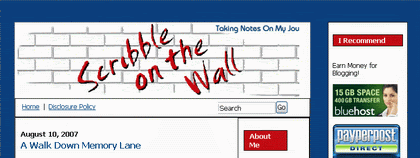
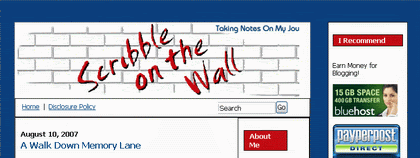
Scribble On The Wall


Scribble on the Wall Blog uses deep cobalt blue complementary cool red of medium value and intense saturation. In combination with cool gray, red immediately references the aesthetic of period that is machine age. The red titling on header typefaces commonly seen in printed ephemera fro the time.
7. Cameron Battagler
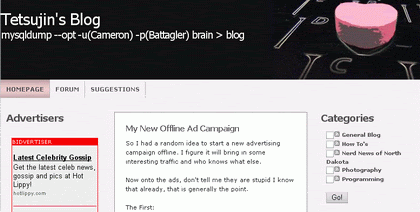
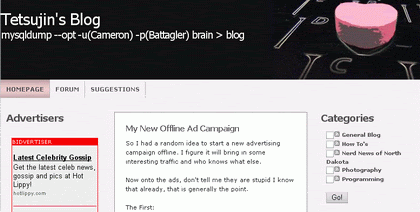
Tetsujin's Blog


Tetsujin Blog brings tranquil sense. Grayscale and Pink pastel create cool, soothing, yet not particularly refreshing, colors. Lighter warm grays are particularly relaxing and offer the added indeterminate quality of neutrality as an invitation to thoughtfulness. Pink pastel connotes comfort and safety. This color composition is also analogues with short wavelengths; therefore it is easy for the brain to capture the whole content.
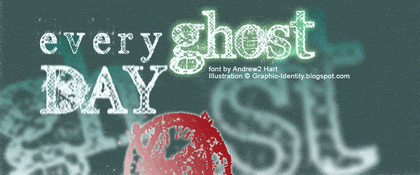
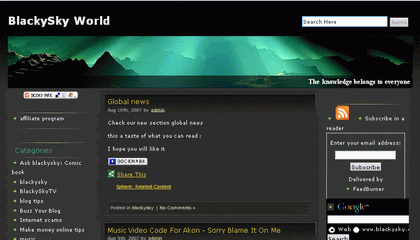
8. Blackysky
Blackysky World


Another dark background form BlackSky Blog, creates powerful looks. The header image determines typefaces color. Interesting combination between green and yellow on the typefaces intensify their energies and dynamic. Yellow and green are rich but also have a harmonic relationship and increasing the design complexity.
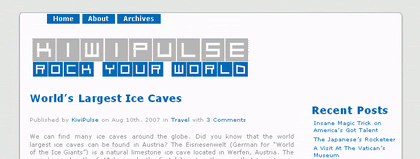
9. Kiwipulse
KIWIPULSE // ROCK YOUR WORLD


Kiwipulse Blog chooses gray and blue. This is unique since gray and blue associated to corporate colors of choice. The sense of competence and reliability dominates the whole design hence implies authority and vitality. The look is clean and simple or we can say “less is more”.
10. Brian Gill
Apathetic Lemming of the North


We know that this design theme is official Blogger template. This is another example of corporate color scheme. But the use of saturated red adds a sense of power that helps invigorate the neutrality and reliability of both dark and light blue.
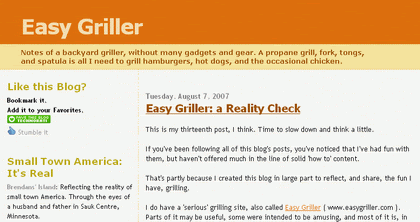
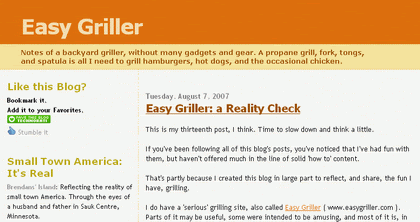
Easy Griller


Easy Griller is another default Blogger Template which uses a friendly color schemes. Golden yellow close to orange is sunny but has the adventurous overtone of orange. These analogues of hue may be perceived a friendly because of the close chromatic relationship.